INFORMACIÓN "OPCIONES DE ESTUDIO"
Contenidos
Incluye todo el contenido del curso.
Tutor "s"
Contenido del curso + Tutor de seguimiento (Resolución de consultas).
Tutor "g"
Contenido del curso + Tutor con posibilidad de ampliar contenidos.
Técnico Diseñador en Dreamweaver CC, HTML5 y CSS3
Rango de precios: desde 264€ hasta 481€
Este curso de Técnico Diseñador en Dreamweaver CC, HTML5 y CSS3 le ofrece una formación especializada en la materia. El diseño web se ha ganado rápidamente un lugar de relevancia dentro del diseño gráfico. Es por esto que hoy muchas empresas o instituciones mayoritariamente utilizan como medio de comunicación su sitio web dejando un poco más de lado publicaciones escritas, folletos, catálogos impresos u otros medios relacionados con el diseño grafico tradicional. Al finalizar el curso de Técnico Diseñador en Dreamweaver CC, HTML5 y CSS3 el alumno será capaz de dominar las técnicas más avanzadas y novedosas de diseño y programación Web necesarias para desarrollarse profesionalmente con éxito en este ámbito.
SELECCIONE UNA OPCIÓN:
TITULACIÓN
Título Propio: A la superación del curso (ver FAQ)
- Título sello, con la certificación de PSIQUE Group
- Emisión de certificados de asistencia/matriculación: Para alumnos que están cursando el curso y aún no han finalizado (al menos deben de haber realizado el 40 % de los contenidos del curso y evidentemente respetar las condiciones del curso y de los servicios).
BECAS Y PROMOCIONES
Ayudas a la formación.Psique Group, facilita a sus alumnos ayudas o descuentos para que puedan acceder a sus cursos siempre de acuerdo a criterios.
Participamos en programas junto con otros centros y programas educativos ej. LATAM, Programas de formación para jóvenes, mujeres, otros.
Coordinamos y gestionamos ciertos descuentos o becas directamente o a personas que reúnen criterios “especiales” (de acuerdo con nuestros criterios y política de responsabilidad social, igualdad, etc,).
Los alumnos deben facilitarnos la información que se solicta y posteriormente justificarla.
OFERTAS DE EMPLEO
Información, consejos, enlaces a portales; informaciones, enlaces, recomendaciones y más.
En TODOS nuestras actividades formativas, el alumno podrá registrarse GRATUITAMENTE, a partir de la fecha en que acceda al curso siempre que reúna las condiciones de acceso y se respete las normas y condiciones de este espacio y del curso en la zona privada “ALUMNI”
Este espacio, promueve la “empleabilidad” y sirve para mejorar y potenciar las oportunidades de empleo / becas / prácticas, …
TEMARIO DEL CURSO
TEMARIO Técnico Diseñador en Dreamweaver CC, HTML5 y CSS3
PARTE 1. DISEÑO WEB PROFESIONAL CON DREAMWEAVER CC
TEMA 1. PRESENTACIÓN DE LOS CONTENIDOS
- Objetivo del curso: Dreamweaver es uno de los programas más potentes para la creación de páginas Web.
- Dirigido a: Diseñadores gráficos o Web que desean aprender a crear páginas Web
TEMA 2. CONCEPTOS BÁSICOS Y NOVEDADES ACERCA DE DREAMWEAVER CC
- ¿Que es un dominio de un sitio Web?
- ¿Qué es un servidor Web? Clases de Alojamiento Web: Alojamiento Web gratis, Alojamiento compartido, Housing o colocation
- Resolución de pantalla y sus diferentes tamaños: Absoluto y relativo
- Lenguaje HTML: el lenguaje con el que se escriben las páginas Web
- Diferentes tipografías y colores en la Web
- Prácticas
TEMA 3. SITIOS Y DOCUMENTOS WEB
- Sitios en Dreamweaver, Presenta los pasos a seguir para crear y configurar un sitio Web en el programa Macromedia Dreamweaver. Explica las diferencias entre el sitio local y sitio remoto, cómo organizarlos para albergar el contenido creado y las distintas formas de ver los archivos en el sitio local
- Configurar un sitio Web
- Administrar y editar sitios Web
- Crear y abrir documentos: Creación de una página en blanco, Creación de una plantilla en blanco, Creación de una página basada en un archivo de muestra de Dreamweaver CC, Cómo abrir y editar documentos existentes
- Espacio de trabajo de Dreamweaver CC
- Vistas del documento: Código, Código dividida, Diseño, en vivo
- Propiedades de la página: CSS, HTML
- Prácticas
TEMA 4. EDICIÓN Y CREACIÓN DE TEXTO
- Insertar Texto: Se indica cómo introducir texto en las páginas Web a través del programa Macromedia Dreamweaver CC. Se estudia el formato del texto (fuente, tamaño, color, alineación, sangría,...), los estilos CSS, la posibilidad de crear listas (numeradas, no numeradas o de definición) e incluso la revisión de la ortografía. Finalmente, también se describe la utilización de otros objetos en las páginas, como reglas horizontales, comentarios y la fecha de la última modificación de la página
- Importar documentos de Microsoft Word
- Propiedades del texto: Propiedades HTML, Propiedades CSS
- Creación de listas: Creación de una lista nueva, de una lista usando texto existente, de una lista anidada. Configuración de las propiedades de toda una lista
- Caracteres especiales en HTML
- Corregir y sustituir texto, revisión ortográfica, búsqueda y sustitución de texto
- Crear un estilo CSS y definición
- Web fonts: La tipografía es una parte esencial del diseño de páginas Web
- Prácticas
TEMA 5. ENLACES
- Introducción: Explica cómo insertar hipervínculos en las páginas Web a través del programa Macromedia Dreamweaver: vínculos a un lugar determinado de una página (a través de un anclaje con nombre), vínculos a otras páginas (del mismo sitio o a cualquier página de Internet) y vínculos en un menú de salto. Se indican las diferencias entre rutas absolutas y relativas, así como la administración y modificación de hipervínculos en Dreamweaver. Por último, se describe el uso de comportamientos en las páginas, para ejecutar comandos en respuesta a determinados sucesos o eventos
- Crear un enlace: Rutas absolutas y relativas al documento. Rutas relativas a la raíz del sitio
- Vínculo a un correo: Creación de un vínculo de correo electrónico utilizando el comando Insertar vínculo de correo electrónico, creación de un vínculo de correo electrónico mediante el inspector de propiedades.
- Menú de salto
- Widget de barra de menús: Adición de un elemento de menú principal, Adición de un elemento de submenú, Eliminación de un elemento de menú principal o submenú
- Comprobar vínculos: Comprobación de vínculos del documento actual, Comprobación de vínculos en una parte de un sitio local, Comprobación de los vínculos de todo el sitio, Reparación de los vínculos en el panel Verificador de vínculos
- Estilos en vínculos: Link, Visited, Active
- Prácticas
TEMA 6. TRABAJAR CON IMÁGENES
- Insertar una imagen: se describe el modo de incorporar imágenes en las páginas Web a través del programa Macromedia Dreamweaver. Se presentan los formatos gráficos que se pueden utilizar en una página Web y sus diferencias, así como la creación de imágenes de sustitución, mapas de imagen y barras de navegación
- Propiedades de la imagen: El inspector de propiedades
- Alinear y redimensionar una imagen
- Rollover: una imagen al visualizarse en un navegador cambia
- Mapas de imagen
- Marcadores de posición
- Objetos Inteligentes
- Prácticas
TEMA 7. TABLAS
- Tablas: Explica la forma de distribuir o colocar los elementos en las páginas Web con el programa Macromedia Dreamweaver: la utilización de capas, tablas y la utilización del modo de diseño, asignación del formato, incluir el contenido, etc
- Insertar tablas
- Selección de elementos de la tabla
- Propiedades de la tabla: inspector de propiedades
- Propiedades de las celdas
- Tamaño de tablas: Cambio del tamaño de tablas, columnas y filas
- Copiar, pegar, combinar y anidar tablas
- Formato CSS de tablas
- Prácticas
TEMA 8. CAPAS Y COMPORTAMIENTO
- Las capas: Explica que las capas por lo general se definen con las etiquetas div y span y pueden contener cualquier objeto, por ejemplo un formulario, un fragmento de texto o un plug-in
- Posiciones de las cajas: Estática, Relativa, absoluta y fija
- Insertar capas
- Propiedades de las capas: inspector de propiedades
- Panel Diseñador de CSS
- Capas prediseñadas
- Comportamientos: código JavaScript
- Aplicar un comportamiento
- Prácticas
TEMA 9. ESTILOS CSS I
- Hojas de estilo: Reglas CSS. Explica que las hojas de estilos en cascada (CSS) son un conjunto de reglas de formato que determinan el aspecto del contenido de una página Web. La utilización de estilos CSS para aplicar formato a una página permite separar el contenido de la presentación
- Panel estilos: permite supervisar las reglas y propiedades CSS que afectan al elemento de página seleccionado
- Crear y adjuntar hojas de estilo
- Propiedades de tipo: definición de la configuración básica de la fuente
- Propiedades de fondo
- Propiedades de bloque
- Propiedades del cuadro
- Propiedades del borde
- Definir consulta de Medios
- Definir selectores
- Definir propiedades
- Prácticas
TEMA 10. ESTILOS CSS II
- Propiedades lista: Aprenderemos más reglas css para una Web atractiva
- Propiedades de posición
- Propiedades de extensiones
- Transiciones
- Trabajar con Hojas de estilo
- Aplicar varias clases estilos
- Hojas de estilos de muestra de Dreamweaver
- Diseño de páginas con CSS
- Prácticas
TEMA 11. ELEMENTOS MULTIMEDIA Y JQUERY UI
- Incluir archivos swf: Presenta elementos multimedia dinámicos que podemos insertar en las páginas Web a través del programa Macromedia Dreamweaver: animaciones de Flash, vídeos de Flash, botones y textos Flash. También se describen varias posibilidades de trabajo conjunto entre Dreamweaver y Fireworks, como la creación de un álbum de fotos Web o la inserción de HTML procedente de Fireworks en una página Web diseñada con Dreamweaver
- Elementos multimedia y jQuery
- Insertar archivos FLV
- Insertar sonido: Formatos de Audio, Incrustación de un archivo de sonido, Incrustación de un archivo de video
- Inserción de un widget de jQuery UI
- Widget de acordeón: Personalización del widget de acordeón
- Widget de Autocompletar
- Prácticas
TEMA 12. PLANTILLAS Y BIBLIOTECA
- Plantillas: Tipos de regiones de plantillas. Aprenderemos que una plantilla es un tipo especial de documento que sirve para crear un diseño de página fijo, es muy útil
- Creación de plantillas: Creación de una plantilla a partir de un documento existente, Utilización del panel Activos para crear una plantilla nueva
- Crear regiones editables
- Crear regiones repetidas: Inserción de una tabla repetida
- Regiones opcionales de una plantilla: Inserción de una región opcional no editable, Inserción de una región opcional editable
- Basar páginas en una plantilla
- Edición y actualización de plantillas
- Panel activos: Adición de un activo a un documento
- Biblioteca: Creación de un elemento de biblioteca basado en una selección, Creación de un elemento de biblioteca vacío, Actualizar documento
- Prácticas
TEMA 13. FORMULARIOS Y SITIOS REMOTOS
- Formularios: Describe lo que son, cómo se crean y cómo se configuran los formularios en Macromedia Dreamweaver, para que el visitante del sitio Web envíe información al servidor Web. Se explica el trabajo con los distintos campos que se pueden crear, viendo para qué se usa cada uno y sus propiedades
- Creación de un formulario HTML: Objetos de formulario
- Propiedades de objetos I
- Propiedades de objetos II
- Validar un formulario con JavaScript
- Sitios remotos
- Panel archivos: sitio local y remoto
- Prácticas
TEMA 14. DISEÑO DE CUADRÍCULA Y FTP
- Diseño de cuadrícula fluida: Nos permite crear un diseño que se adaptará la pantalla del dispositivo que se utilice para visualizarlo, sea este un móvil, una tablet o la pantalla de un ordenador
- Sincronizar FTP
- FTP Multicanal
TEMA 15. JQUERY MOBILE
- jQuery Mobile
- Temas
- Panel muestras
- Agregar Contenidos
- Prácticas
PARTE 2. DISEÑO WEB AVANZADO CON HTML5 Y CSS3
TEMA 1. HERRAMIENTAS NECESARIAS
- Introducción
- Editor de texto
- Navegadores
TEMA 2. INTRODUCCIÓN HTML
- Introducción HTML
- ¿Cómo creamos documento HTML?
- Características básicas
TEMA 3. TEXTO, ENLACES, LISTAS, IMÁGENES Y OBJETOS
- Textos en HTML
- Enlaces
- Listas en HTML
- Imágenes y objetos
TEMA 4. TABLAS, FORMULARIOS Y ESTRUCTURAS
- Tablas
- Formularios
- Estructuras y layout
TEMA 5. OTRAS ETIQUETAS IMPORTANTES
- Otras etiquetas importantes
TEMA 6. METAINFORMACIÓN, ACCESIBILIDAD Y VALIDACIÓN
- ¿Qué es la Metainformación?
- Accesibilidad
- Validación
TEMA 7. INTRODUCCIÓN CSS
- Introducción CSS
- Soporte de CSS en navegadores
- Especificación oficial
- Funcionamiento básico de CSS
- ¿Cómo incluir CSS en la Web?
- Estilo básico
- Medios CSS
- Comentarios
- Sintaxis de la definición
TEMA 8. SELECTORES, UNIDADES DE MEDIDA Y COLORES
- Selectores CSS
- Unidades de medida
- Colores
TEMA 9. MODELOS DE CAJAS, POSICIONAMIENTO Y VISUALIZACIÓN
- Modelo de cajas
- Propiedades de las cajas
- Margen, relleno, bordes y modelo de cajas
- Posicionamiento y visualización
- Posicionamiento
- Visualización
TEMA 10. ESTRUCTURAR UNA PÁGINA “LAYOUT”
- Introducción a layout
- ¿Cómo centrar una página horizontalmente?
- ¿Cómo centrar una página verticalmente?
- Estructura y layout
- Altura/anchuras máximas y mínimas
- Estilos avanzados
TEMA 11. TEXTO, ENLACES, IMÁGENES Y LISTAS
- Textos en CSS
- Enlaces
- Imágenes
- Listas
TEMA 12. TABLAS, FORMULARIOS Y SHORTHAND
- Tablas
- Formulario
TEMA 13. OTRAS UTILIDADES DE CSS
- Versión para imprimir
- Personalizar el cursor
- Hacks y filtros
- Prioridad en las declaraciones
- Validar CSS
- Recomendaciones Generales
- Recursos útiles
TEMA 14. FIREBUG
- ¿Qué es Firebug?
- ¿Como se instala?
- ¿Como usamos Firebug?
TEMA 15. INTRODUCCIÓN HTML5
- ¿Qué es HTML5?
- ¿Cuáles son las mejoras?
- Etiquetas Obsoletas
- Etiquetas modificadas
- Lista de etiquetas HTML5
- Atributos eliminados
- Otros cambios
- Estructura HTML5
- Nueva estructuración del body
- Otros elementos nuevos de estructuración
TEMA 16. NUEVOS ATRIBUTOS, EVENTOS Y PSEUDO-CLASES
- Introducción a atributos globales
- Nuevos atributos
- Introducción a los nuevos eventos.
TEMA 17. NUEVOS ELEMENTOS SEMÁNTICOS
- Elemento bdi
- Elemento command
- Elemento data
- Elementos details
- Elemento mark
- Elemento meter
- Elemento progress
- Elemento ruby
- Elemento time
- Elemento wbr
TEMA 18. MEJORAS EN LOS FORMULARIOS
- Nuevos elementos para los Formularios
- Cambios en el atributo type (input)
- Nuevos atributos para form
- Nuevos atributos para fieldset
- Nuevos atributos para input
- Nuevos atributos para textarea
TEMA 19. OTRAS MEJORAS DE HTML5
- Introducción a los elementos multimedia
- Etiqueta source
- Etiqueta track
- Elemento video
- Elemento audio
- Elemento embed
- Elemento canvas
- Introducción a MathML
- Introducción a SVG
- Introducción a Drag and Drop
- Validador HTML5
TEMA 20. INTRODUCCIÓN A CSS3
- Introducción
- Unidades, colores y fuentes
- Nuevos Selectores y pseudo-clases
TEMA 21. ANIMACIONES, FONDOS Y BORDES
- Propiedades para la animación
- Nuevas propiedades para los fondos
- Nuevas propiedades para Bordes
TEMA 22. CAJAS, CAJAS FLEXIBLES, COLORES Y FUENTES
- Propiedades de las cajas
- Propiedades de las cajas flexibles
- Propiedades del color
- Propiedades para las Fuentes
TEMA 23. ENLACES Y MULTI-COLUMNAS
- Propiedades para los hiperenlaces
- Propiedades de las multi-columnas
TEMA 24. TEXTO Y 2D/3D TRANSFORMACIONES
- Propiedades para texto
- Propiedad 2D/3D Transform
TEMA 25. TRANSICIONES E INTERFAZ DE USUARIO
- Propiedades para las transiciones
- Propiedades para la interfaz de usuario
- Validación CSS3
Información y Características
“Formación e-learning del Grupo PSIQUE”:
Actividades formativas:
Solemos realizar cursos propios, de temáticas diversas (gestión empresa, soft skill, venta y marketing, idiomas, seguridad e informática, ISO – Calidad – I+D+I, Igualdad, Idiomas, etc.). Estas actividades son fruto de la experiencia con nuestros clientes y si se requiere desarrollamos planes y actividades formativas “personalizadas y/o a medida”.
Metodología:
Dependiendo del diseño de nuestras intervenciones debemos reunir más de una estratégica y metodología (ej. Mixtas). A continuación, presentamos las metodologías “tipo”:
- Online / Distancia: Operamos con plataformas “web” de formación que nos facilitan operar con cursos e-learning – streaming. Las actividades formativas se presentan en varios formatos, generalmente trabajamos con “Cursos paquetizados” tipo scorm.
- Presencial/ Blended o mixta: Estas activades solemos desarrollarlas en las instalaciones de los clientes empresa y a veces se combinan o complementar con formación online, en este caso hablamos de Blended o Mixta ya que se trabaja empleando más de un sistema ej. Presencial + e-learning.
- Servicios y Cursos: Personalizadas, adaptadas y/o enriquecidas, estructuradas, asequibles y diversificadas.
- Cursos Personalizados: Nuestra consultoría y Departamento de formación analiza las necesidades y requisitos de los clientes, para poder ofrecer un servicio a medida/personalizado.
- Cursos Online – e-learning: Del catálogo de cursos online el alumno podrá ver cursos de especialidades diversas y de diferente tipo. Estos cursos los ofrecemos de forma “paquetizada”, es decir presentamos cursos e-learning muy estructurados.
Dependiendo de las necesidades y del cliente ampliamos y/o personalizamos y/o adaptados, es decir que los completamos, incluso hay actividades formativas que trabajamos conjuntamente o cooperando con otras entidades.
Nuestras actividades e-learning las diferenciamos en cursos y servicios:
- Especializados Universitarios. Acreditados o avalados por Universidad.
- Másteres y Postgrados
- Cursos especializados
- Cursos temáticos
- Oposiciones
- Cursos Escolares.
Servicios relacionados con los cursos:
- Acreditaciones Inglés, Microsoft, Apostilla de la HAYA, etc.
- Cursos Contenidos; para alumnos con facilidad aprendizaje que prefieren trabajar de forma autónoma- modalidad autoaprendizaje.
- Cursos para empresas, adaptando a las normativas “FUNDAE” (“bonificados”).Servicio “empleabilidad” para empresas y alumnos.
- Servicios para academias y docentes que desean ofrecer a sus clientes cursos e-learning.
Información Técnica.
Cursos e-learning. Información Técnica.
Información del curso: Descripción, Objetivos, Temario, etc. En la ficha del curso o del servicio, tienen a su disposición la información del curso y/o temario, etc. Evidentemente podrán consultar si precisan alguna aclaración. A continuación, procedemos a exponer información referente a los cursos e-learning y el servicio.
- Cursos Digitalizados: solemos trabajar con cursos Scorm. Es un modelo para la digitalización de la información que permite generar contenidos y material pedagógico. No es un simple pdf es un modelo de digitalización de contenidos.
- Cursos Estructurados: la información, está dispuesta por módulos, unidades didácticas, autoevaluaciones y finalmente examen/es finales. Hablamos de cursos “paquetizados” ya que la información, los ejercicios, etc. se han clasificado y pautado. De tal forma que permite un trabajo autónomo por parte del alumno.
- Campus Online o Plataforma virtual de formación: herramienta web para gestionar los cursos o formación. El alumno dispone de esta herramienta para poder ver los cursos, su contenido, además de espacios o funcionalidades para facilitar su aprendizaje en este mismo entono web, ejemplo: encontrar los contenidos de los cursos, emails para contactar por ejemplo con SAT, sub-rayadores, auto-evaluaciones. Dependiendo de los espacios web, se podrá encontrar con unas u otras funcionalidades. Los alumnos comentan que son herramientas bastante intuitivas y de fácil manejo.
- T’ Plataforma – Campus: Tiempo máximo de acceso para utilizar a la Plataforma virtual de formación. Es el tiempo de acceso (generalmente días o meses) que el alumno contrata para realizar el “curso”. Durante este tiempo el alumno podrá acceder a cualquier hora, si se trata de un curso individual o que no debe esperar a un grupo clase para realizar actividades. Se ofrece un tiempo que, por media, es bastante superior a lo que los alumnos necesitan. El curso finaliza al terminar este periodo de tiempo, o antes si el alumno finaliza el curso – actividad formativa.
- Ampliaciones T’ plataforma: en el caso improbable que fuera necesario ampliar este tiempo de acceso no hay problema; el alumno debe contactar con nuestro equipo y le estudiaremos el sistema más ágil y económico para ampliar este tiempo. Recordar que nuestro interés es que los alumnos terminen los cursos con éxito. Pero al mismo tiempo os pediremos que seáis diligentes, que no abandonéis por desidia el curso, que lo finalicéis.
- Horas del curso Es el número de Horas del curso, el que figurará en el Título o Diploma junto con el nombre del curso. Para el cálculo generalmente se ha tenido en cuenta nº horas máximas que otros alumnos han empleado, tiempo y horas aconsejadas por los expertos y tiempo promedio que se deja para el trabajo autónomo por parte del alumno, es decir no son horas sólo efectivas y/o lectivas.
- Soporte SAT; servicio atención técnica. Nuestros alumnos podrán contactar en caso de problemas de tipo técnica. Se les facilita el contacto desde el propio “CAMPUS”.
- Soporte pedagógico/Docente: Nuestros Docentes y Tutores son profesionales seleccionados y que reúnen las competencias necesarias para realizar las funciones de soporte pedagógico y docente/tutor. De acuerdo con el tipo de convocatoria y de forma estándar trabajamos con:
- Tutor “g”: Tutor o docente que genera o enriquece contenidos y actividades en los cursos. Suelen ser expertos en materias especialidades muy concretas. Suele trabajar con grupos de alumnos – grupo de trabajadores.
- Tutor “s”: La mayoría de los cursos tutorizados e-learning del mercado tienen este servicio. Muchas veces son cursos individuales, permiten que el alumno de forma individual y con autonomía realice el curso y además tiene el tutor para resolver dudas y sobre estas consultas se realiza el “seguimiento”.
- Contenidos (o Autoformación): Esta convocatoria se crea a partir del interés de los alumnos que nos conocían, sabían de nuestros cursos y además suelen preferir un modelo de auto-aprendizaje. El alumno hace su trabajo con total autonomía, autodidacta. Por ello hablamos de un modelo de autoformación. Se ofrece el servicio de SAT. Si fuera el caso que con posterioridad el alumno requiriera de un tutor, existe la posibilidad de contratar un nº de horas o consultas con un Tutor, antes deben contactar para valorar la necesidad.
- Evaluación: Los cursos e-learning tendrán su evaluación final, pero también presentamos las autoevaluaciones con el objetivo de facilitar la formación y valorar el progreso.
La evaluación final es un examen que el alumno debe SUPERAR CON ÉXITO para superar el curso y obtener su diploma o título. Se especifica en la descripción del curso o al acceder a este. Generalmente solicitamos una nota igual o superior de 5 en la escala de 0 a 10 o del 50 % de la escala con la que se trabaja.
- OBTENCIÓN DEL TÍTULO. –.Para tener acceso al Título o Diploma el alumno debe hacer superado el 75 % de los contenidos del curso (“temario”) y haber superado con éxito la/s evaluaciones que se le presentan, una nota igual o superior a la media ej. nota 5 en una escala de 0 a 10. En casos especiales o diferentes se informará durante el curso.
- Títulos o Diplomas. – Los Títulos y Diplomas, son documentos que avalan que los alumnos han superado con éxito la formación. Son Títulos Propios avalados por PSIQUE Group y dependiendo del curso o actividad formativa se registran de forma nominal en entidades o instituciones que destacan por su notoriedad, tales como:.
- Títulos avalados por Universidad u otros centros. Los títulos avalados por la UNIVERSIDAD, o otros centros. En estos casos en el título generalmente suele ser avalado por estas universidades, si bien el alumno antes debe abonar las “tasas” universitarias para la obteción del título.
- Títulos o Diplomas. – Los Títulos y Diplomas, son documentos que avalan que los alumnos han superado con éxito la formación. Son Títulos Propios avalados por PSIQUE Group y dependiendo del curso o actividad formativa se registran de forma nominal en entidades o instituciones que destacan por su notoriedad, tales como:.
Título Propio, no oficial, han sido de utilidad en casos como oposiciones, promociones internas (según convocatoria o criterios de la oposición/promoción), en procesos de Selección de personal y evidentemente cuando la actividad formativa la desarrollamos para una empresa, pertenecen al Plan de formación de esa empresa y por consiguiente tiene un valor para esta organización.
- Espacio “Empleabilidad”. Ofrecemos a nuestras empresas y alumnos, la posibilidad de publicar las posiciones que desean cubrir mediante:
| Prácticas – Ofertas de Empleo – Proyectos para Freelance. |
Los alumnos podrán registrarse en este espacio gratuitamente al menos durante el tiempo en el que realizan la formación y solemos ampliar unos 6 a 12 meses una vez finalizada la formación.
PSIQUE Group, también les facilita el acceso al portal de empleo con el que se gestionan estas ofertas. Siendo los clientes (empresa y candidato o alumno) quienes directamente generan el contacto y la relación entre ellos.
Nuestros servicios de consultoría gestiona o colabora para realizar servicios: PRÁCTICAS EXTRACURRICULARES entre Universidad y empresa, SELECCIÓN DE PERSONAL, INTERMEDIACIÓN LABORAL, etc. Para beneficiarse de ello el alumno debe estar registrado en el espacio y en el portal de empleo. Posteriormente debe darse de alta en las ofertas o posiciones en las que desea manifestar su interés. Son gestiones online generalmente.
- Ampliaciones / Extras: en caso que el alumno tuviera una necesidad concreta para ampliar o valorar otros complementos, por favor contacte con nosotros; estudiaremos su demanda y convenientemente intentaremos presentar la propuesta que creemos la más idónea.
- Ampliar Actividades
- Ampliar Temario
- Ampliar la actividad formativa
- Ampliar dedicación tutor
- Cambiar curso
- Ampliar horas curso
- Ampliar Tiempo Acceso al curso
- Etc.
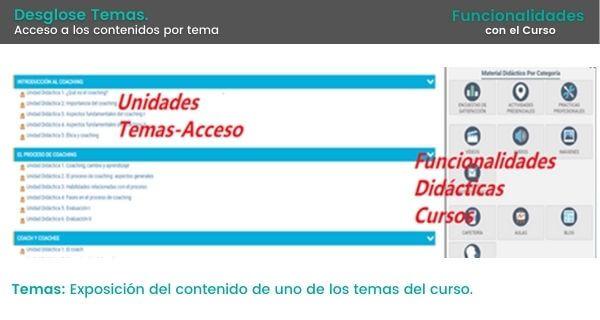
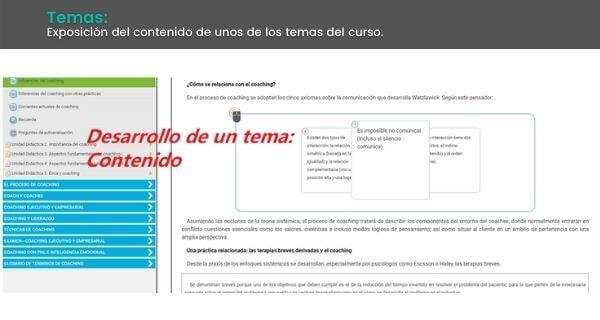
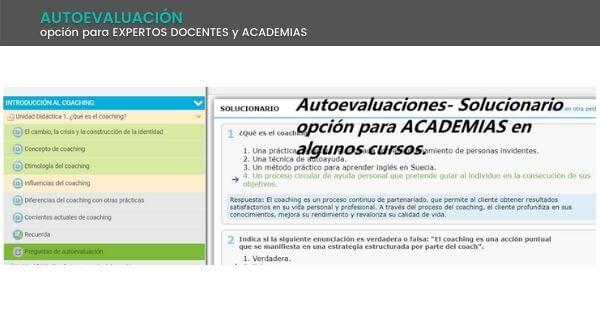
Imágenes – “demo”: ejemplo de uno de nuestros “CAMPUS y CURSO e-learning”
Hemos considerado de interés exponer unas imágenes que muestran una de nuestras plataformas. Intentamos dar una información lo más clara y amplia precisamente para que nuestros clientes y alumnos conozcan nuestros servicios, las características y condiciones. Indicar que operamos con otras plataformas, si bien en el caso de formación hay funcionalidades similares, aunque no todas serán iguales.
PREGUNTAS FRECUENTES (FAQ)
1. ¿Cómo debo contratar un curso?
Usted puede contratar el curso a través de nuestro e-commerce o tienda virtual. Pasos:
a.- Elegir el curso de su interés y selecciónelo para la tienda virtual.
b.- Dirigirse a la tienda y contratar. Elija modalidad de pago.
- Transferencia Bancaria: Método que seguimos recomendando USTED se dirige a su entidad bancaria y realiza el pago directamente.
- “Tarjeta de crédito”: La pasarela de pago con la que opera siempre será de SU ENTIDAD BANCARIA, recomendamos conocer este sistema.
- Otros Sistemas según zona: En caso de interés podrá consultarnos.
Una vez Usted finalice la contratación puede obtener su pedido/factura de esta operación a través de la web.
2.- Pagos aplazados o financiados: Muchos de estos servicios son de empresas externas a PSIQUE Group. PSIQUE Group tan sólo facilita la información, pero no realiza el servicio. Las condiciones, precios y el sistema operativo los marca estas empresas externas. PSIQUE Group no puede realizar ningún tipo de acción o intervención como por ej. aplazamientos o negociación. PSIQUE Group no interviene.
Psique Group si puede ofrecer un sistema para “pagos fraccionados”, son acuerdos personalizados. Sólo para alumnos – clientes con los que ya hemos trabajado con anterioridad y de forma exitosa (que han mostrado interés por las actividades formativas, etc.).
3.- Una vez he contratado el curso, ¿cuándo y cómo puedo empezar?
Una vez el curso esté contratado, PSIQUE Group procederá a validar el pedido y el tipo de servicio solicitado. Si todo es conforme se procede a iniciar la gestión del ALTA del servicio.
Se le enviará un email comunicándole EL CAMPUS (campus de nuestra marca EALDASA) con el que podrá trabajar, así como las claves de acceso e instrucciones.
Precisamos un tiempo, aproximado, entre 24 h. – 48 h. laborales para poder tramitar y gestionar la ALTA del servicio.
Una vez Usted acceda al CAMPUS, recomendamos:
a.- Cambiar la contraseña – PONGA SU PROPIA CONTRASEÑA
b.- RECORDAR las claves de acceso y el link del campus que le hemos ofrecido (anóteselas). Nuestra marca EALDASA trabaja con varias plataformas, por eso es importante que el alumno conozca el CAMPUS con el que opera.
c.- Al acceder, por favor no inicie el curso. Recomendamos Visite y se familiarice con el CAMPUS y sus funcionalidades, En caso de formación grupal también con funcionalidades de grupo, ej. puede ser que se abra un Foro – grupo.
VER TODAS LAS PREGUNTAS FRECUENTES
2. Pagos aplazados o financiados
Muchos de estos servicios son de empresas externas a PSIQUE Group. PSIQUE Group tan sólo facilita la información, pero no realiza el servicio. Las condiciones, precios y el sistema operativo los marca estas empresas externas. PSIQUE Group no puede realizar ningún tipo de acción o intervención como por ej. aplazamientos o negociación. PSIQUE Group no interviene.
Psique Group si puede ofrecer un sistema para “pagos fraccionados”, son acuerdos personalizados. Sólo para alumnos – clientes con los que ya hemos trabajado con anterioridad y de forma exitosa (que han mostrado interés por las actividades formativas, etc.).
3. Una vez he contratado el curso, ¿Cuándo y cómo puedo empezar?
Una vez el curso esté contratado, PSIQUE Group procederá a validar el pedido y el tipo de servicio solicitado. Si todo es conforme se procede a iniciar la gestión del ALTA del servicio.
Se le enviará un email comunicándole EL CAMPUS (campus de nuestra marca EALDASA) con el que podrá trabajar, así como las claves de acceso e instrucciones.
Precisamos un tiempo, aproximado, entre 24 h. – 48 h. laborales para poder tramitar y gestionar la ALTA del servicio.
Una vez Usted acceda al CAMPUS, recomendamos:
a.- Cambiar la contraseña – PONGA SU PROPIA CONTRASEÑA
b.- RECORDAR las claves de acceso y el link del campus que le hemos ofrecido (anóteselas). Nuestra marca EALDASA trabaja con varias plataformas, por eso es importante que el alumno conozca el CAMPUS con el que opera.
c.- Al acceder, por favor no inicie el curso. Recomendamos Visite y se familiarice con el CAMPUS y sus funcionalidades, En caso de formación grupal también con funcionalidades de grupo, ej. puede ser que se abra un Foro – grupo.